
About Me
Software Engineer by way of film production by way of social activism and
community organizing. I spent years honing my skills for problem-solving
while working with, and managing, large teams. Coordinated and organized
massive political events, and managed production shoots taking place
across multiple states. I am always aiming for the most fire-proof
solution to known and unknown problems, and I look at the big picture to
make sure every little piece fits. Very invested in developing continuous
feedback loops to diagnose, correct, implement, and perfect the ways in
which teams can continue to improve upon a goal and as a unit.
Check
out my
GitHub!
-
• Able to learn a newtechnology from scratch, and implement it quickly
and to company standards
-
• Eager to learn new practices and styles along with new technology
platforms
-
• Solutions oriented, and constantly stretching myself to learnthe
best ways to implement new tech
-
• Long career of working with teams and maintaining a flexible growth
mindset

Technical Skills:
-
Frontend: HTML, CSS/SASS, Vanilla JavaScript, React, Bootstrap, SEO
-
Backend: Express, MongoDB, PostgreSQL/MySQL, Django, JWT (JSON Web
Token), AWS S3, Mongoose, PyMongo
- Languages: JavaScript, Python
-
Creative Applications: Trello, LucidChart, Adobe
Photoshop/Illustrator/InDesign/Premiere
Currently Exploring: TypeScript, Angular || Currently Reading: Automate The Boring Stuff with Python, Dune
Recent Development Projects
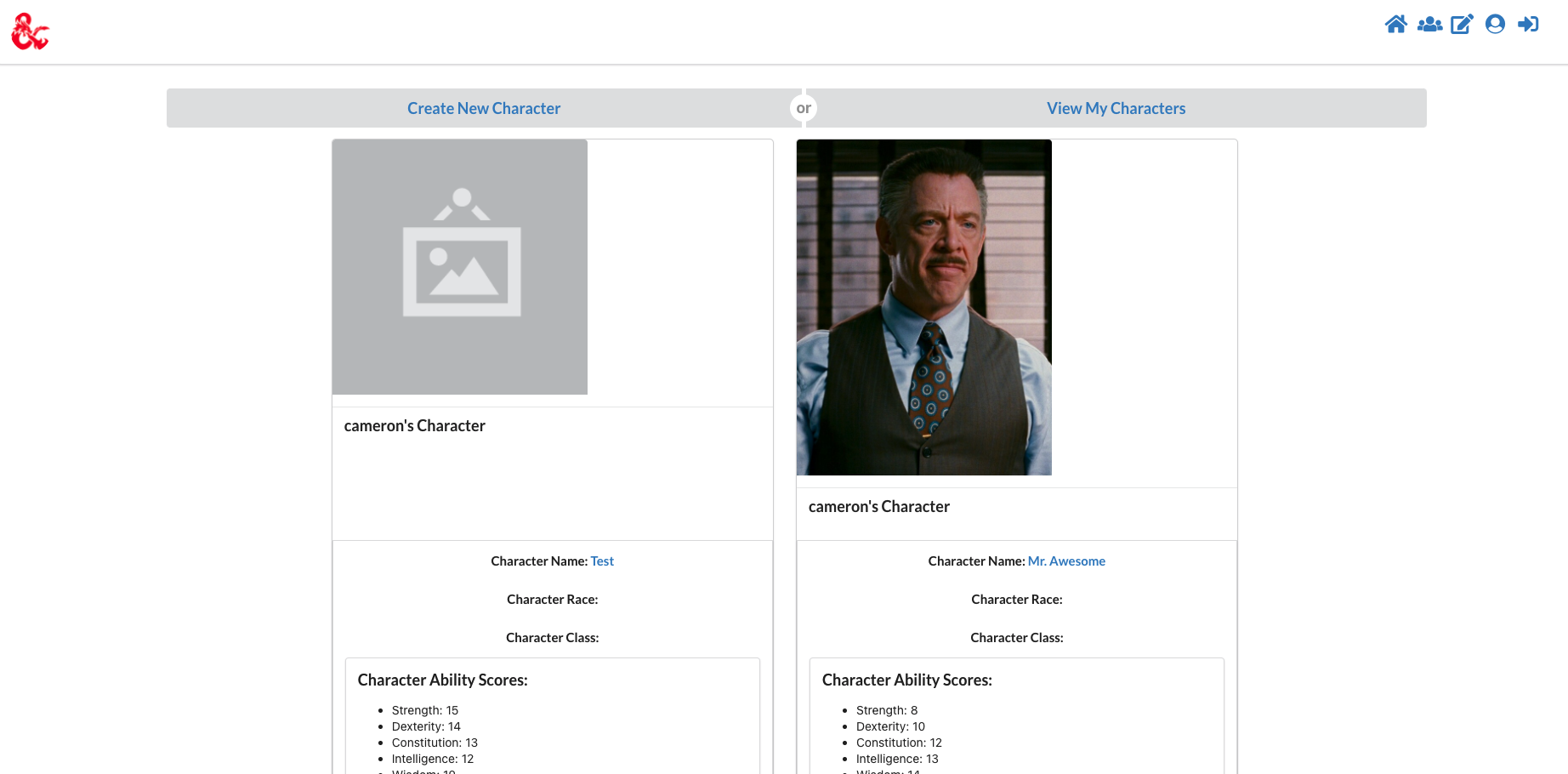
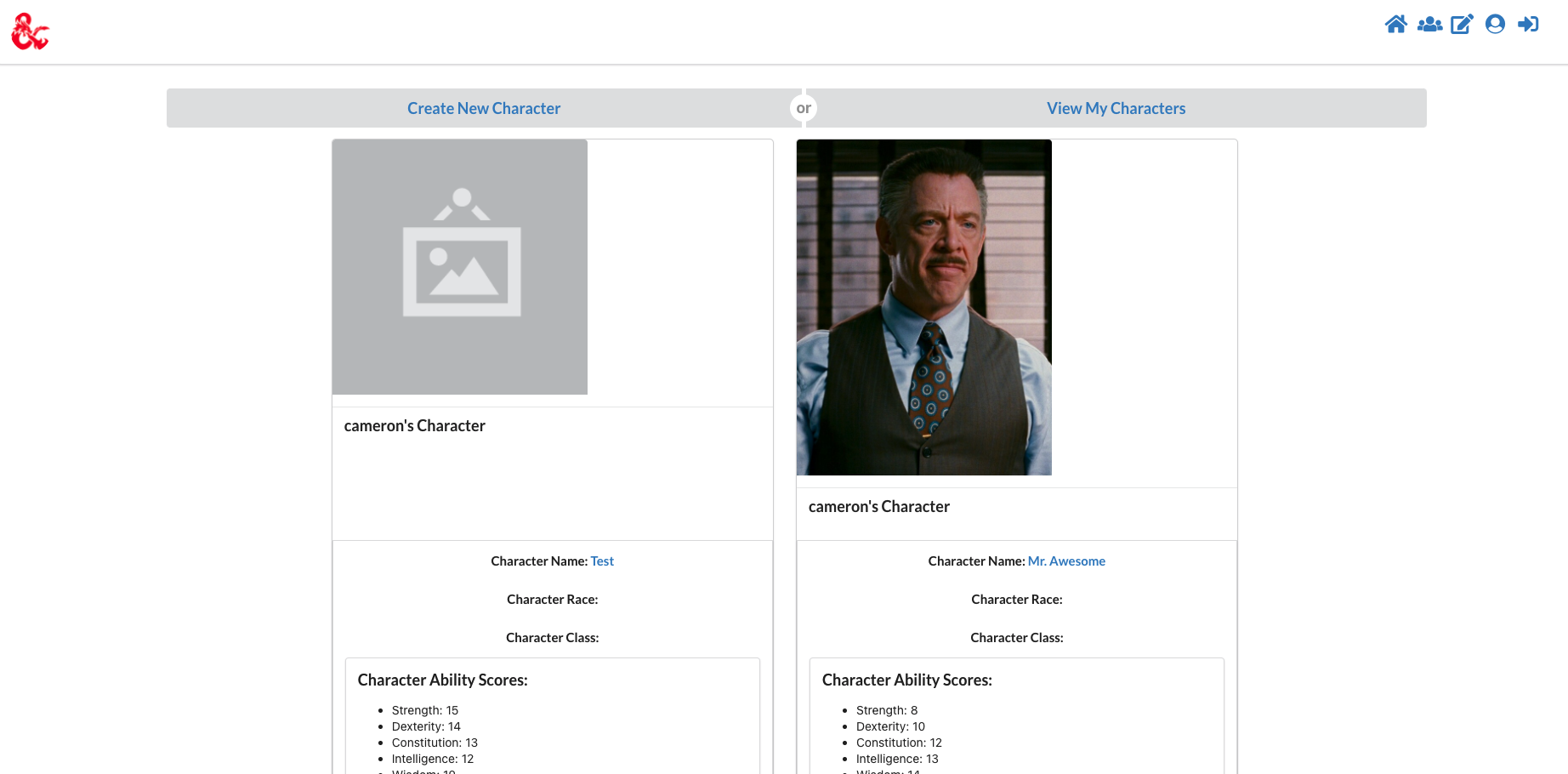
Table Top Companion:

My first project using React in addition to Node, Express, and MongoDB.
This was by far one of my favorite projects to work on and learn from -
building a full-stack application with a responsive front-end framework
like react creates all sorts of challenges and possibilities. The app
itself is built to allow potential table top RPG players, specifically
Dungeons and Dragons players, to walk through the process of character
creation, and save/share/view their creations. Deployed using Heroku.
Demo Username: "demo" || Demo Password: "cb2021"
Launch Table Top Companion
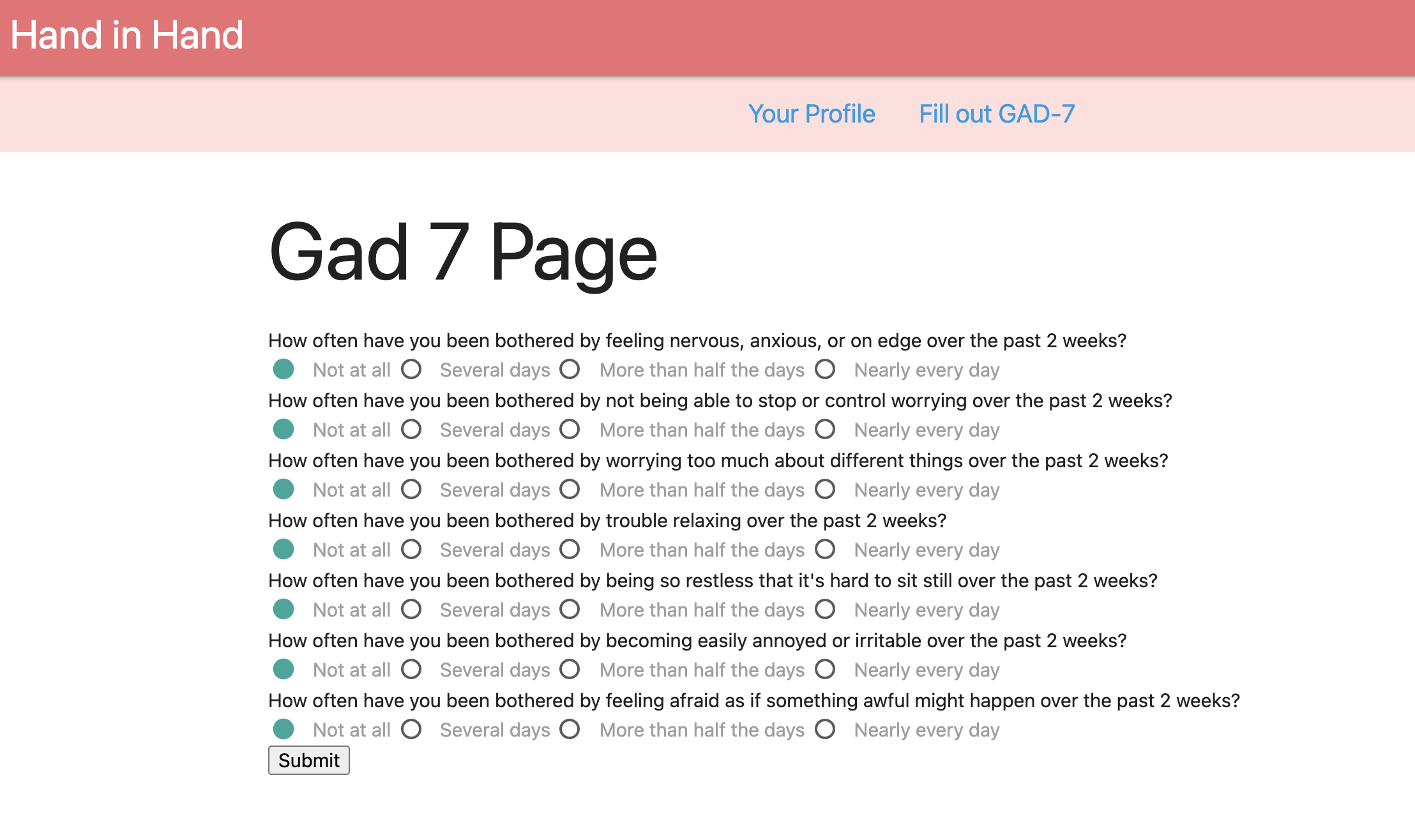
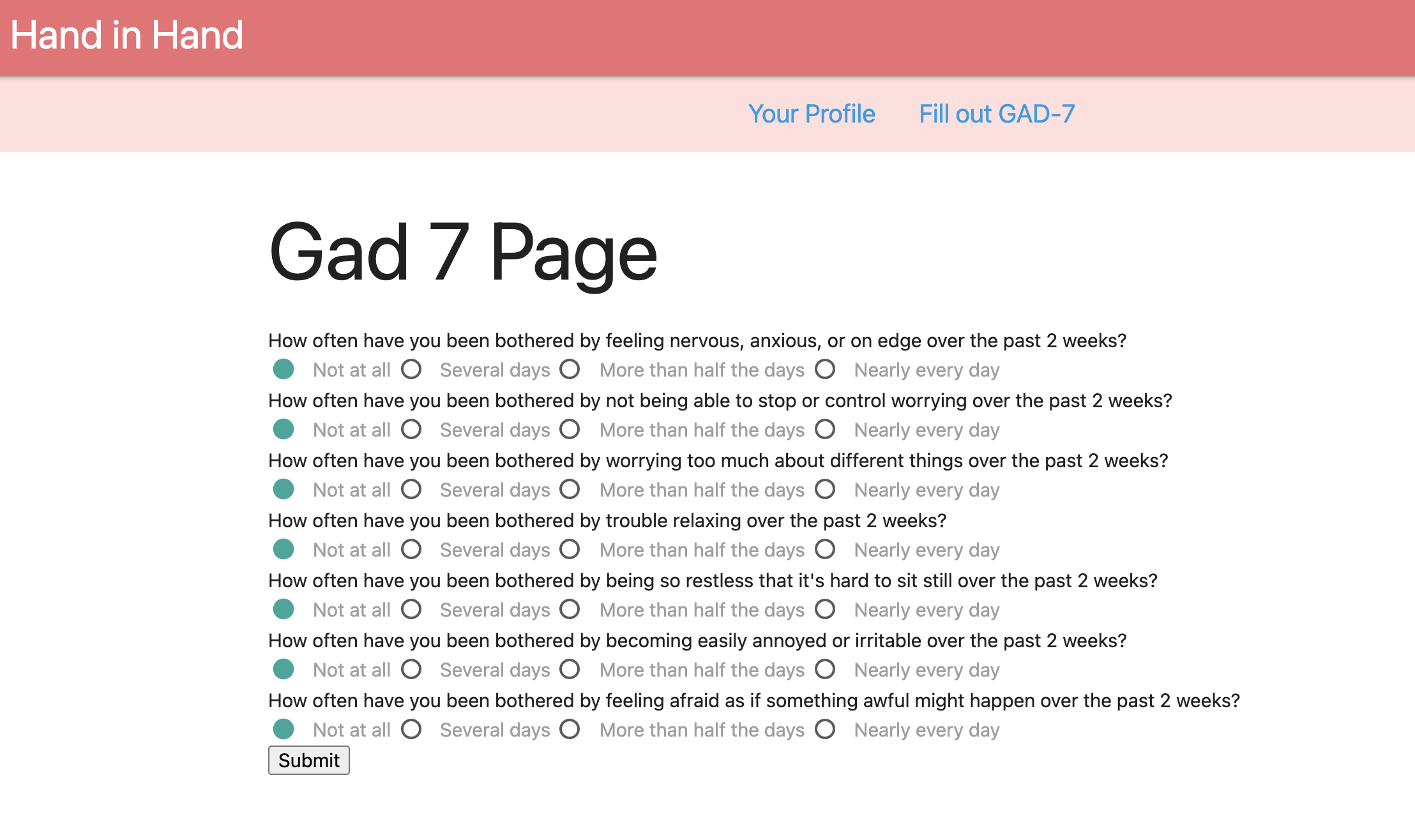
Hand In Hand

Developed as a group project where I acted as the product owner and user
experience developer. The core concept for Hand In Hand was to create a
simple site that would allow mental health providers and clients to
exchange documentation relevent to their therapy online. Developed using
Python and Django, this was an excellent project for learning how to work
in groups, and some of the developer challenges that entails. Deployed
using Heroku.
Demo Username: "cb_demo" || Demo Password: "cb2021xx"
Launch Hand In Hand
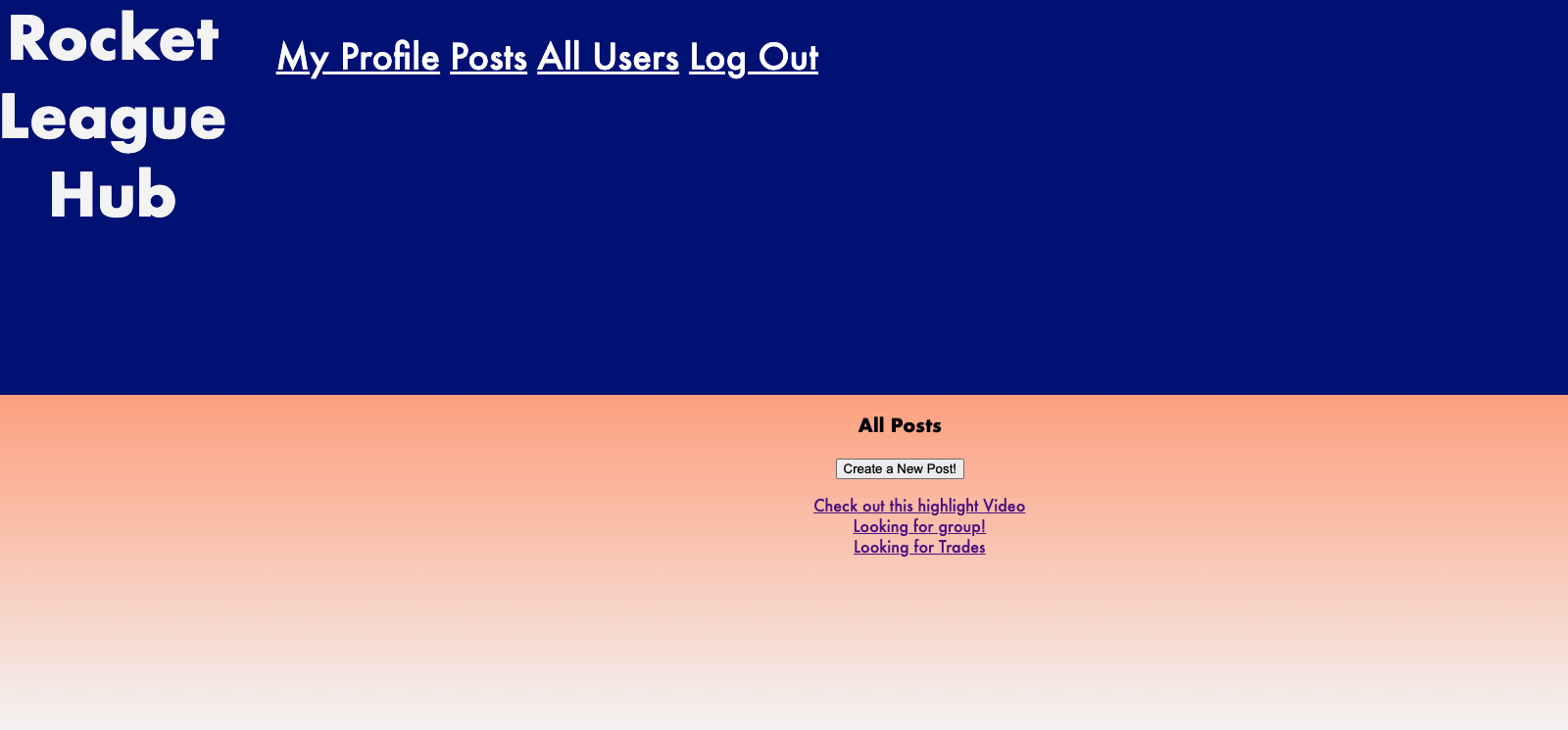
Rocket League Hub

My first app developed using Node.js with Express and MongoDB. This is a
concept site for fans of the online game, Rocket League. Allows users to
perform CRUD ops in creating posts and user profiles, and utilizes OAuth
2.0. Deployed using Heroku and Atlas.
You must use OAuth 2.0 with a Google Account to access this site
Launch Rocket League Hub
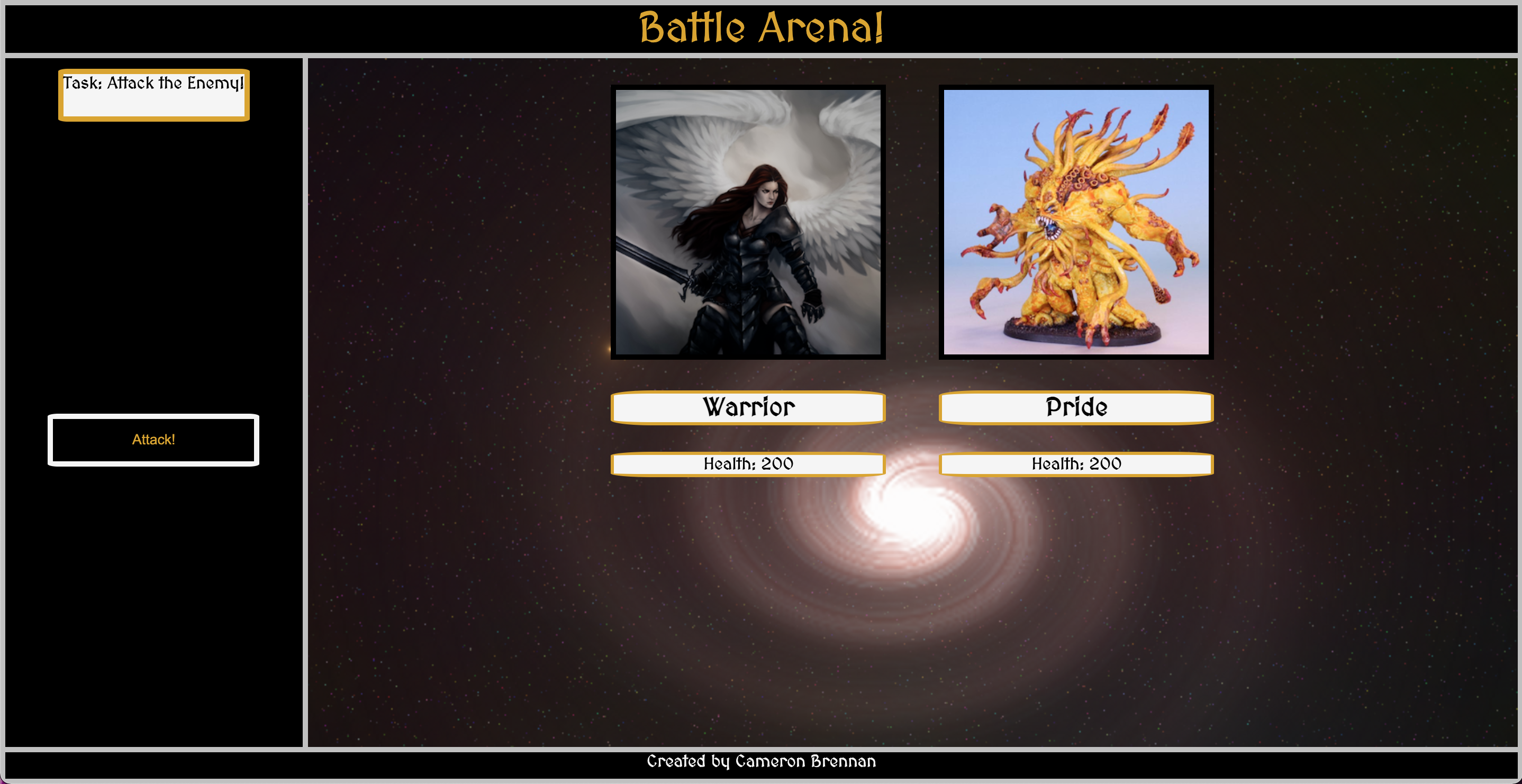
Battle Arena!

A Simple RPG Battle Arena type game, where the player takes turns
exchanging blows with a fearsome enemy. Developed using HTML, CSS, and
Vanilla JavaScript, deployed on GitHub Pages.
Launch Battle Arena